Bugs: Do NOT call this function for widgets in a window created with MakeWindow() or you may (eventually) crash GrADS. Restrict the use of this function to your main GUI script.
SEE ALSO: SetFgColor(), SetBgColor(), AllBgColor(), AllFgColor(),
GetNamedColor()
AllFgColor(my_color)
This function sets the foreground color of all currently defined widgets. This will set
the text of all widgets to the specified color my_color.
You must define my_color by first calling
GetNamedColor(), except if my_color is one of the
automatically defined colors: white, back, red, green, blue, yellow.
In any case, a call to this function must be preceded by a call to
ShowDisplay().
Bugs: Do NOT call this function for widgets in a window created with MakeWindow() or you may (eventually) crash GrADS. Restrict the use of this function to your main GUI script.
SEE ALSO: SetFgColor(), SetBgColor(), AllBgColor(), AllFgColor(),
GetNamedColor()
AllWidgetFont(my_fontname)
This functions sets the font used by all widgets that are currently
defined, to be the font referred to by the argument my_fontname.
The argument my_fontname should have been obtained with
GetFont().
Bugs: Do NOT call this function for widgets in a window created with MakeWindow() or you may (eventually) crash GrADS. Restrict the use of this function to your main GUI script.
SEE ALSO: GetFont(), SetWidgetFont()
chdir(path)
This function changes the current directory to path.
This function is particularly useful with CDROMs where one would like
to start from a given directory.
Debug(state)
This function sets the internal debugging flag. If state == on,
then all subsequent GAGUI script line is echoed to the screen.
This behavior is inhibited by calling this function with
state == off.
GetFont(my_fontname, X11_fontname)
This function loads the X11 font named by X11_fontname. The
first argument, my_fontname is a shorter name you use to set the
font of widgets with SetWidgetFont() or AllWidgetFont().
After you've loaded a font, you can then set that font in any widget
that displays text.
You can view the list of available X11 color names with the xlsfonts command in a Unix shell.
SEE ALSO: SetWidgetFont(), AllWidgetFont()
GetNamedColor(my_name, X11_name)
This function allocates an entry in the color table for the color
given by the ascii string X11_name, which is the name X windows
uses for the color. The first argument, my_name is a shorter
name you can use to assign colors to widgets with SetFgColor(),
SetBgColor(), etc.
You can view the list of available X11 color names with the showrgb command in a Unix shell (some nice ones are "peachpuff", "burlywood3", "aquamarine", and "paleturquoise3"). Color names can have spaces in them.
BUG: With the current GAGUI script processor that is no way for checking whether a given color exists. However, there is no danger of crashing GrADS. If you try to assign an invalid color to a widget, the script processor will detect that and ignore your request.
NOTE: You can only call GetNamedColor() after calling the ShowDisplay() function.
SEE ALSO: SetFgColor(), SetBgColor(), AllFgColor(),
AllBgColor()
MainLoop()
After calling this function, your program yields control to the user
interface, and it is entirely driven by what the user does and the
callbacks associated with the various widgets. For a single window
application, the general flow of events is:
# create widgets
MakeButton(....)# put the window on the screen
ShowDisplay()# optionally allocate colors
# start the main loop going
MainLoop()
When you call this after calling ShowDisplay() for your first window, the MainLoop() function never returns and your application should have some callback function that will quit GrADS (such as a quit button or menu option).
If you did not call ShowDisplay(), MainLoop() will call it for you and then launch into the main loop.
Note: You should NOT call MainLoop() when you use MakeWindow() to create your (secondary) window.
SEE ALSO: MakeWindow(), ShowDisplay() .
MakeButton(widget, label, callback, cb_args)
This function creates a small rectangular button which the user can
click on. The first argument, widget, is a name you give to the
widget for later changing its attributes (such as colors, fonts, etc.)
The character string label will be printed inside the
button. If the string has newline characters in it, they will be
interpreted properly (i.e., you will get a multiline label). The
next argument, callback, is the name of the callback function,
and cb_args (callback arguments) is a character string that will be
passed to the callback function. See the next subsection for a
description of available callbacks.
You use buttons to allow the user to indicate various actions (things like load a file, display a GrADS expression are good examples). The mental model of how a button works is that when the user clicks on the button with the mouse, the function you specify is called.
Here is an example of simple buttons:

SEE ALSO: SetWidgetPos(),
SetWidgetFont(), SetFgColor(), SetBgColor()
MakeLabel ( widget, text )
This function creates a label that contains the text in the character
string text; widget is a name you give to the widget for
later changing its attributes (such as colors, fonts, etc.) The text
will simply be displayed, with no fancy borders or special highlighting.
If the text contains new line characters, they will be interpreted
properly.
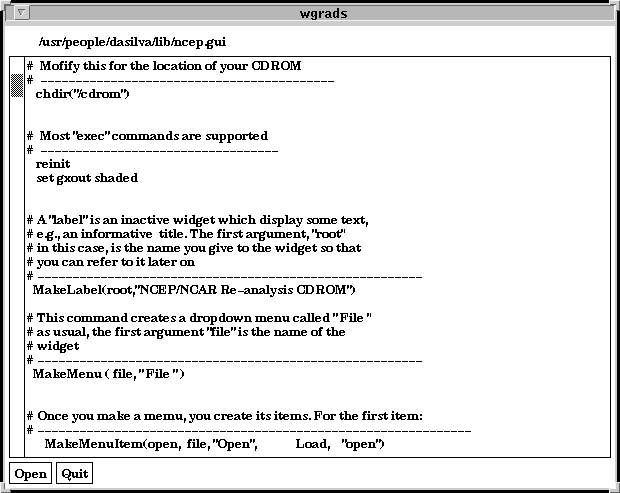
This widget is useful for displaying a piece of textual information like the title of a CDROM or dataset.
Here is an example of a window with a label:

SEE ALSO: SetWidgetPos(), SetWidgetFont(), AllWidgetFont(),
SetFgColor(), SetBgColor(), AllFgColor(), AllBgColor()
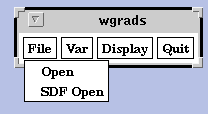
MakeMenu(menu, text)
This function creates a menu button that contains the text in the
character string text. When the button is clicked, a menu pops
up. The menu contains items created with MakeMenuItem().
The first argument of this function, menu, is passed to MakeMenuItem() so that menu items can attached to a menu.
Here is an example of a simple menu with items associated with them (see MakeMenuItem()):

SEE ALSO: MakeMenuItem(), MakeButton(), SetWidgetPos()
MakeMenuItem(widget, menu, label, callback, cb_args )
This function adds a menu item to a menu. The menu item contains the
text in the string label. Whenever the user selects this menu
item, the callback function, callback, is called. The final
argument, cb_args is a character string which is passed to the
callback function.
See the next subsection for a description of available callbacks.
The first argument, widget, is a name you give to the menu item for later changing its attributes (such as colors, fonts, etc.) The second argument, menu, must be a menu widget set with MakeMenu() (results are undefined if it is not).
Setting of widget attributes with SetFgColor(), SetBgColor(), etc work normally except that only one background color may be specified and it takes effect for the entire menu. You can set different fonts for each menu item.
NOTE: You do not need to call SetWidgetPos() for menu items. Successive menu items are placed below previous menu items.
SEE ALSO: MakeMenu()
MakeToggle( widget, label, state, NULL, callback, cb_args )
This function makes a widget that will toggle between a highlighted
ON state and an unhighlighted OFF state.
The first argument, widget, is a name you give to the menu item for later changing its attributes (such as colors, fonts, etc.) The second argument, label is the text that will be displayed inside the widget. The state argument is a boolean (TRUE or FALSE) value of the initial state of the toggle button (TRUE == on/highlighted, FALSE == off). The next argument, a widget, is always NULL for now (this is place holder for a future implementation of radio groups).
The fifth argument, callback is a standard callback function (see next subsection), although usually the Toggle callback is used in this context. The last argument, cb_args, is a character string that you would like passed to your callback function.
Each time the widget changes state, your callback function is called.
That is, each time the user clicks the toggle, your function is
called.
MakeWindow( widget, window_name );
NOTE:
Do not call this function to open your first window. Your
application's first window is opened internally.
If your application only needs one window, do NOT call this
function.
This function opens a new window. The first argument, widget, is a name you give to the window for later changing its attributes (such as colors, fonts, etc.) The new window has the name specified by the argument window_name.
After this functions returns, the current window is the one you just created and you can begin adding widgets to it with the MakeXXX() calls. After having created and added any widgets you want, you should call ShowDisplay(); you should NOT call MainLoop().
This example illustrates how to create a secondary window, and how to attach a Quit button which calls the CloseWindow callback.

SEE ALSO: ShowDisplay(), MainLoop()
SetBgColor(widget, my_color)
This function sets the background color of a widget to the specified
color my_color.
You must define my_color by first calling
GetNamedColor(), except if my_color is one of the
automatically defined colors: white, back, red, green, blue, yellow.
In any case, a call to this function must be preceded by a call to
ShowDisplay().
SEE ALSO: SetFgColor(), SetBgColor(), AllBgColor(), AllFgColor(),
GetNamedColor()
SetFgColor(widget, my_color)
This function sets the foreground color of a widget. This will set
the text of the widget to the specified color my_color.
You must define my_color by first calling
GetNamedColor(), except if my_color is one of the
automatically defined colors: white, back, red, green, blue, yellow.
In any case, a call to this function must be preceded by a call to
ShowDisplay().
SEE ALSO: SetFgColor(), SetBgColor(), AllBgColor(), AllFgColor(),
GetNamedColor()
SetWidgetFont(widget, my_fontname)
This functions sets the font used by the widget widget, to be the
font referred to by the argument my_fontname. The argument
my_fontname should have been obtained with GetFont().
SEE ALSO: GetFont(), AllWidgetFont()
SetWidgetPos(widget, where1, from1, where2, from2)
This function lets you position a Widget in your window. The idea is
that you specify logical placement of the Widget (i.e., place it
to the right of this widget, and under that widget). Many layouts are
possible, and you can even specify that you don't care where a specific
widget is placed.
There are three types of placement. You can place a widget to the right of another widget with PLACE_RIGHT. If the argument where1 is PLACE_RIGHT, then the Widget widget will be placed to the right of the Widget from1. If where1 is equal to PLACE_UNDER, widget will be placed under the widget from1. The same holds true for the argument where2 and Widget from2. Having two arguments is necessary to be able to unambiguously specify where you want components placed in the display. If you don't care about where a widget is placed, you can use NO_CARE for the where argument and a NULL value for the from argument.
Generally, the first widget created need not be specified, it will always be in the top left corner. Other widgets can the be placed relative to that widget. For example, if you created 4 widgets (w0 through w3) and wanted to arrange them in a column, you would do the following:
SetWidgetPos(w1, PLACE_UNDER, w0, NO_CARE, NULL)Notice how the third argument changes; we are placing the next widget underneath the previous widget. The zeroth widget (w0) doesn't have to be placed because it is always in the top left corner (this can not be changed).
SetWidgetPos(w2, PLACE_UNDER, w1, NO_CARE, NULL)
SetWidgetPos(w3, PLACE_UNDER, w2, NO_CARE, NULL)
If you wanted to arrange things in a row, you would use PLACE_RIGHT instead of PLACE_UNDER.
As a more complicated example, supposed you want to create two rows of widgets, and a drawing area. You would do the following :
# first three across the topIt is useful to think of the window as a kind of grid in which you can put various pieces. Just draw a picture of what you want and then use SetWidgetPos() to indicate to the system what is next to/underneath of what.
SetWidgetPos(w1, PLACE_RIGHT, w0, NO_CARE, NULL)
SetWidgetPos(w2, PLACE_RIGHT, w1, NO_CARE, NULL)
SetWidgetPos(w3, PLACE_RIGHT, w2, NO_CARE, NULL);
# next three underneath the top row
SetWidgetPos(w4, PLACE_UNDER, w0, NO_CARE, NULL)
SetWidgetPos(w5, PLACE_UNDER, w0, PLACE_RIGHT, w4)
SetWidgetPos(w6, PLACE_UNDER, w0, PLACE_RIGHT, w5)
# put the drawing area under the second row
SetWidgetPos(w7, PLACE_UNDER, w4, NO_CARE, NULL)
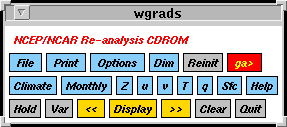
This example illustrates how to line up 3 rows of buttons and menus:

Also, not all imaginable layouts are possible with SetWidgetPos(). For example, you cannot specify specific pixel offsets for a widget, or that it be centered in the display, or right justified. This limitation is for the sake of simplicity. Generally this should not be a problem (if it is, you are probably getting beyond the scope of what GAGUI was intended to provide, i.e. you're becoming an X hacker :).
You can simulate more complicated layouts by cheating and creating
label widgets whose label is just spaces and then placing other widget
the left or underneath the label. This works but is kind of hackish.
ShowDisplay()
This function displays the currently active window (user interface)
you've created with the MakeXXX() calls. After this call completes,
the interface will be visible on the display.
Until you call this function, your interface will not be visible and drawing into a draw area will have no effect.
Usually one calls ShowDisplay(), allocates some colors and then immediately calls MainLoop(). If you do not call ShowDisplay(), but just directly call MainLoop(), then MainLoop() implicitly calls ShowDisplay().
SEE ALSO: MainLoop(), MakeWindow()
callback(cb_args)Notice that all the GUI functions described above take as arguments the callback name callback and its arguments, cb_args, separately. For example, a button using the Cmd callback would read
MakeButton( clear, "Clear", Cmd, "clear" )although in the notation of this section one would be tempted to write Cmd("clear"). I hope I haven't confused you with that.
At his stage of development, all callbacks are defined internally. Therefore, there is no way for users to directly provide their own callbacks as they would in a C program. However, the callback Cmd allows the user to execute a generic GrADS command. In particular, one could execute the command "run my_script.gs", where my_script.gs is a generic GrADS script. Therefore, there is a mechanism for users to indirectly provide their own callbacks.

CloseWindow(NULL)
This callback closes and removes from the display the currently
active window.
After calling this callback, you should not refer to any of the
widgets contained in the window as they are invalid (as is the window
handle).
Cmd(grads_cmd)
This callback executes a generic GrADS command such as "clear",
"quit", "run rgbmap", etc.
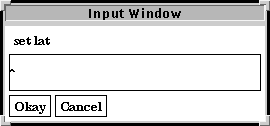
CmdStr(partial_grads_cmd)
This callback is similar to Cmd, but the user is prompted for an
additional string to be appended to the GrADS command. For example,
one could have partial_grads_cmd == "set lat", and the user
would be asked to provide the actual latitude range.
Here is a screenshot of this dialog box:

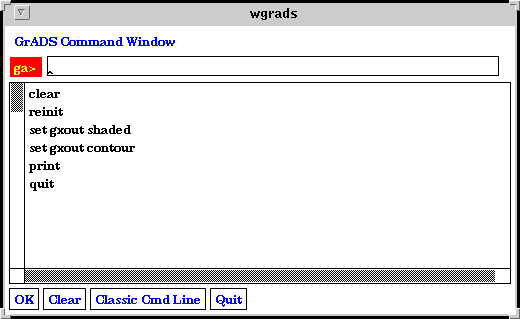
CmdWin(NULL)
This callback invokes a GrADS Command window with a scrollable history
list where the user can click on past commands from the list.
Here is a screenshot of the GrADS Command Window widget:

CmdLine(NULL)
This callback invokes the classic GrADS command line interface with
the familiar ga> prompt. When the classic command line is active
the GUI with its widgets is not available. In order to re-activate the
GUI you must type a dot (".") at the command line.
Display(option)
This call displays the default variable (or expression) set with
VarSel, or after a data file is open with the Load
or Open callbacks. The callback argument option can take one
of the values:
Press enter to continue:::::You must press ENTER before the GUI widgets can become active again.
When grads_cmd is one of the following

NULL(NULL)
This callback does not do anything. It is useful
for defining inactive menu items such as a horizontal lines
separating item groups within a menu.
Open(grads_cmd)
This callback is similar to Load, but except that the file name
must be specified as part of grads_cmd, i.e., no File
Requestor widget is started.
This callback is useful to open
files from a CDROM when is necessary to ask the user to define
or reset the default expression.
Toggle(toggle_var)
This callback turns internal toggle variables ON/OFF.
The only internal toggle variable
currently supported is "hold". This callback is
usually used with MakeToggle().
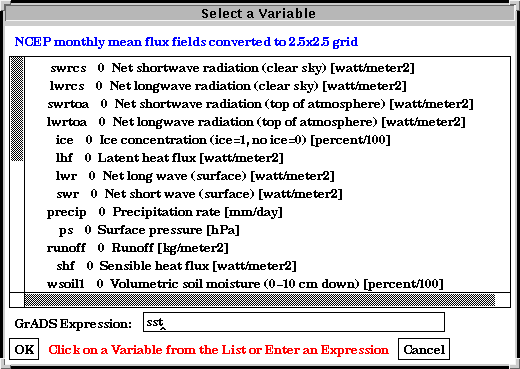
VarSel(NULL)
This callback pops up a scrollable list and asks the user to select
a variable from the default file. The user can also
type a generic GrADS expression instead of selecting
a single variable.
Here is a screenshot of the Variable Selection widget: